DevEx
Deel jouw code sessies met de dev community.
CMD Real-Time Web •
DevEx is een live-streaming platform voor developers die hun code-sessies willen delen met de wereld. Het is dé live-streaming platform voor programmeurs.
DevEx biedt veel featuers die overeenkomen met andere platforms, zoals
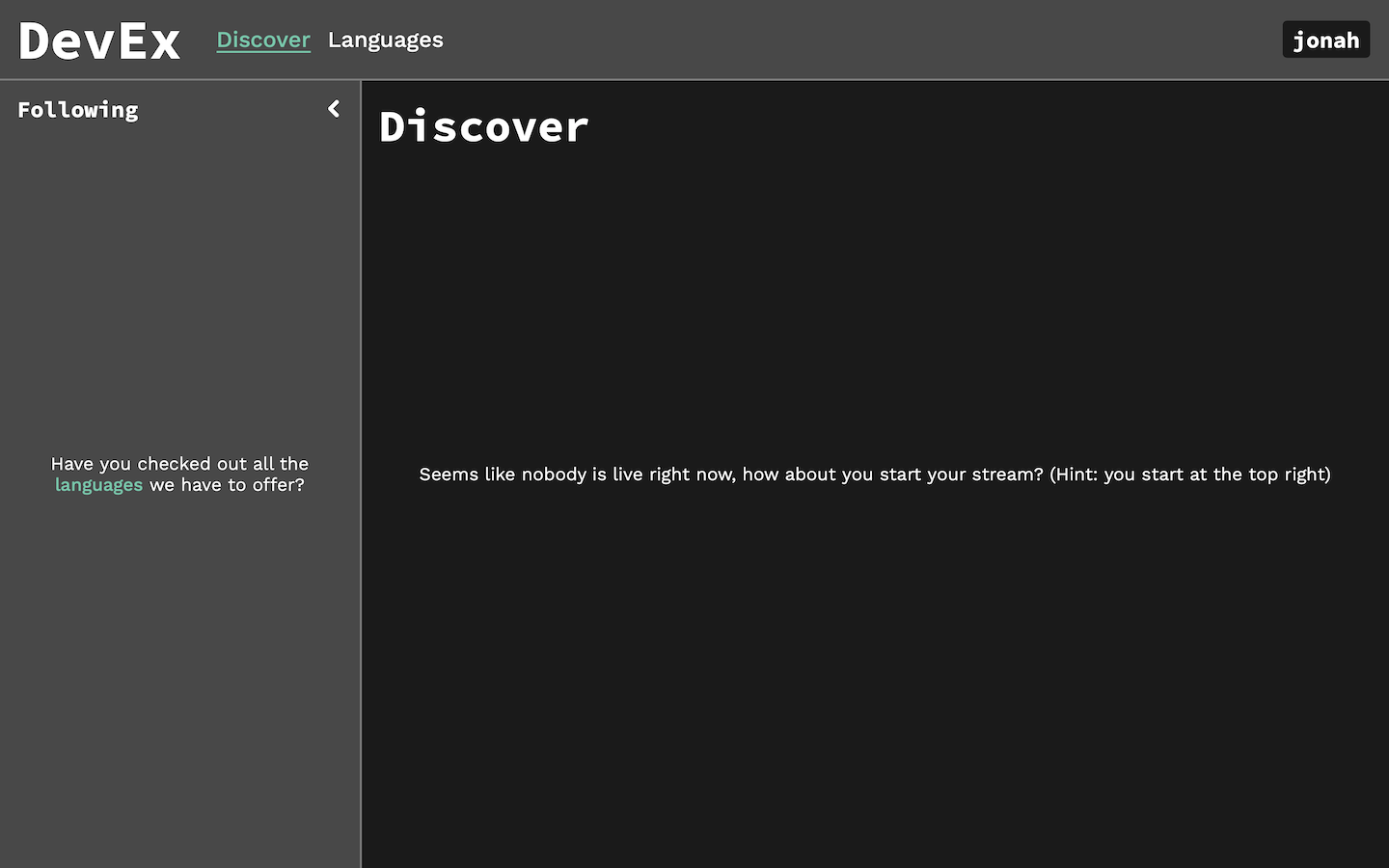
:- Ontdek de populairste streamers op de “Discover” pagina.
- Kijk naar je favoriete programmeertalen via de “Languages” pagina.
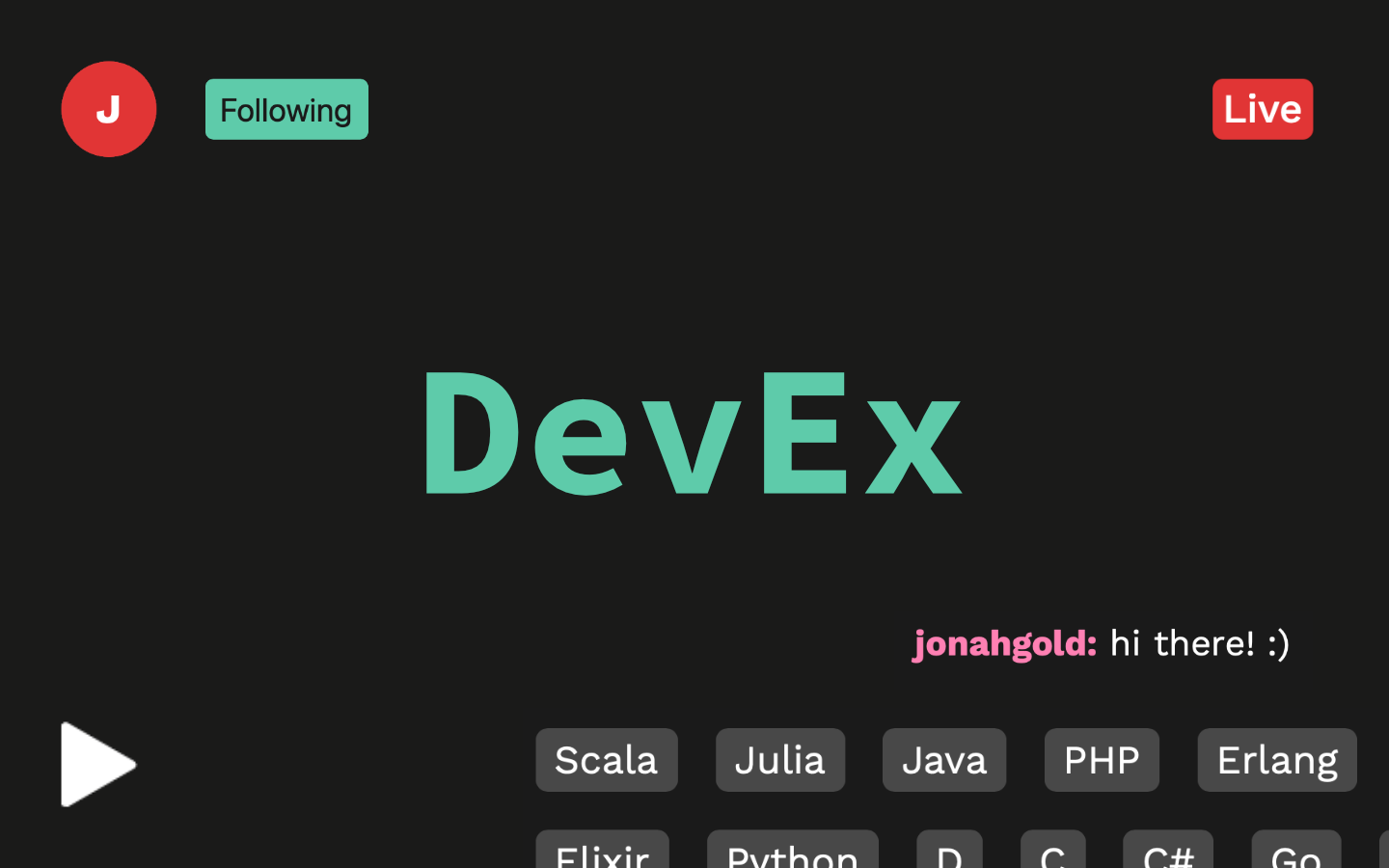
- Volg je favoriete streamers, en krijg real-time updates wanneer ze live zijn in je “Following” tray.
- Praat samen met andere kijkers en de streamer met de real-time chat.
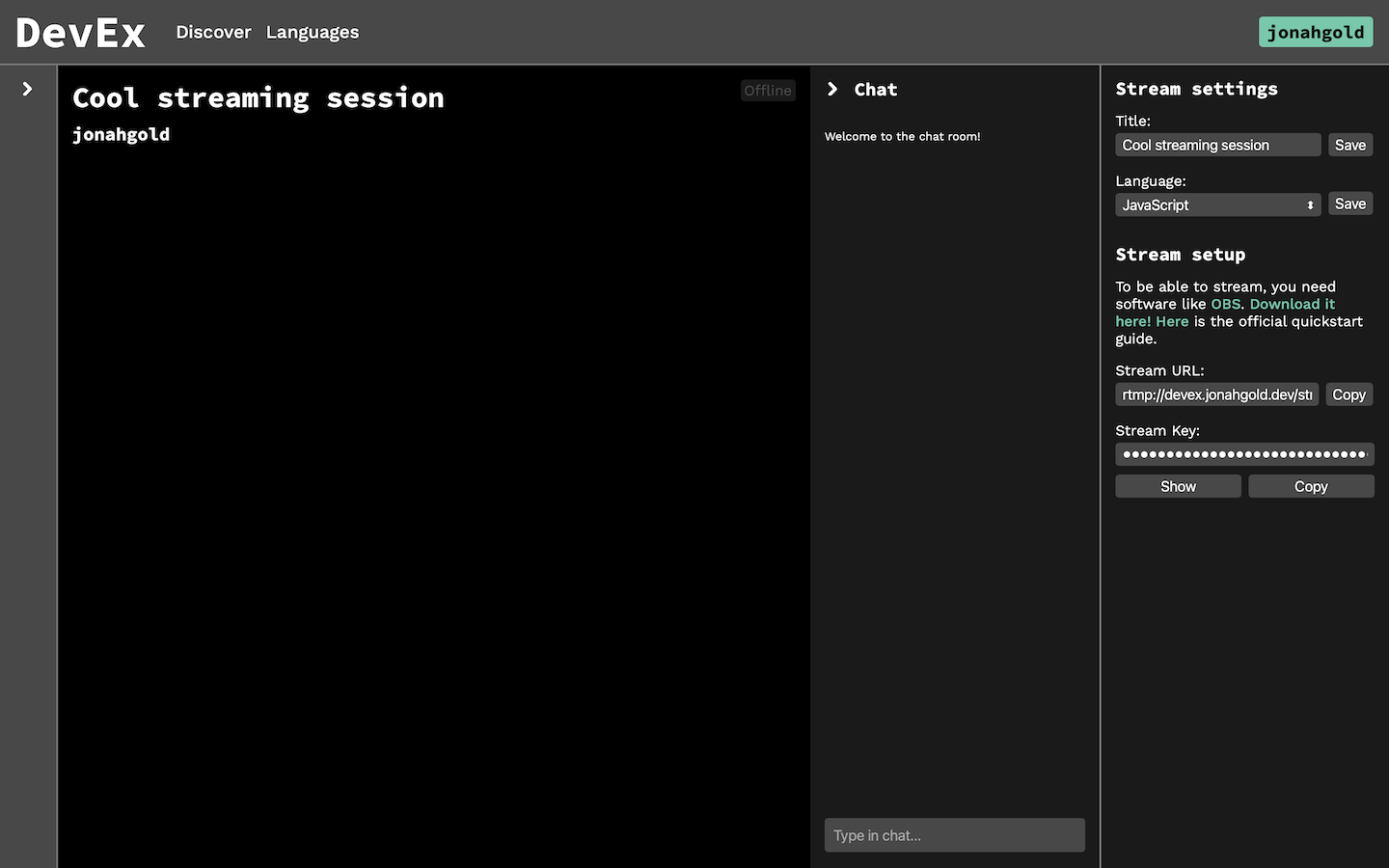
- Stream live met apps als , en pas je stream aan met een titel en programmeertaal naar keuze.
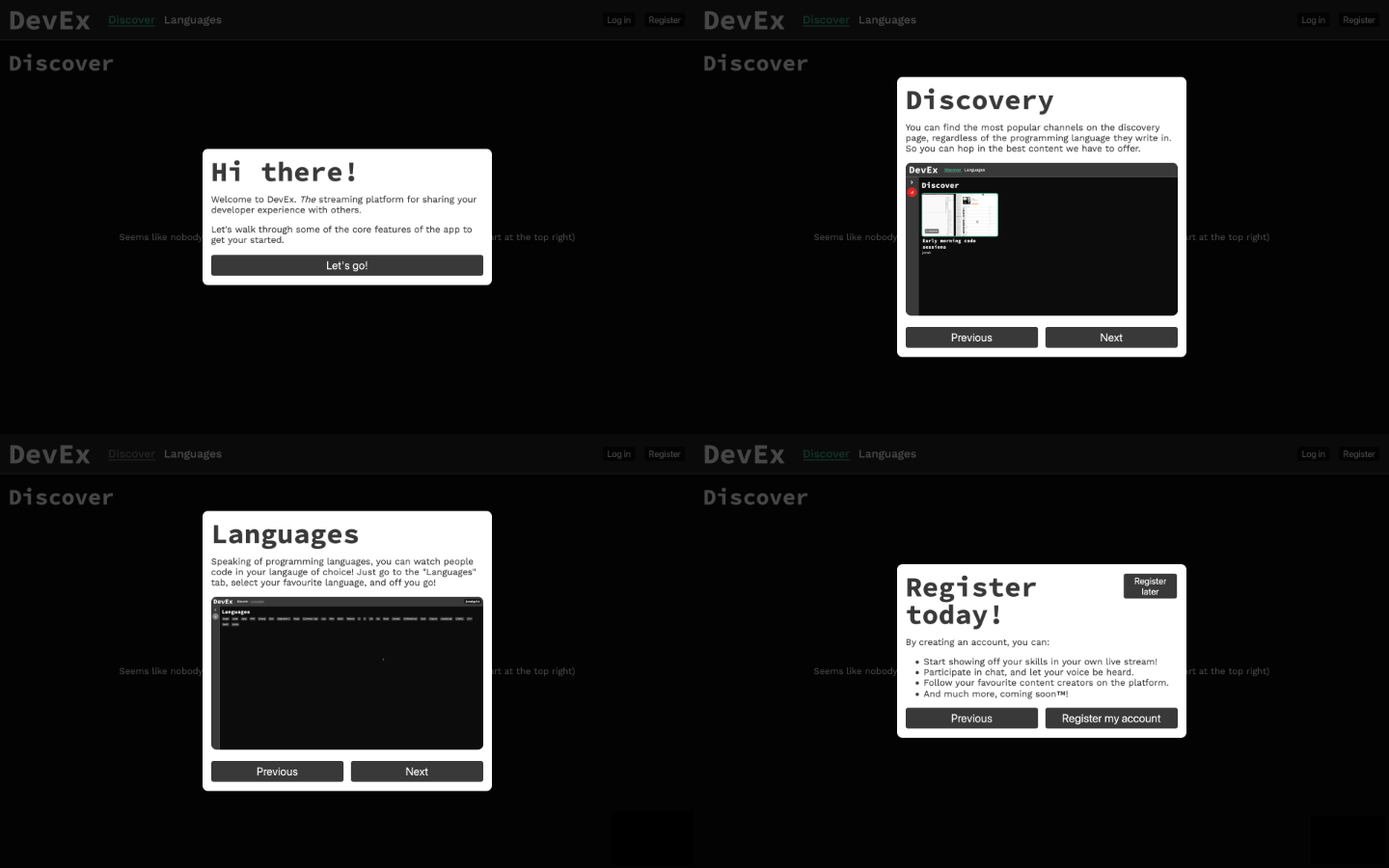
Het is een app met veel verborgen functionaliteiten die op een bepaalde manier de spotlight moeten krijgen. Dit is gelukt door te focussen op de UI stack en onboarding sequences te introduceren voor first-timers van de app zelf en bepaalde pagina’s die extra functionaliteiten aanbieden.
Deze pagina’s worden aangemoedigd door lege states, bijvoorbeeld een lege Discovery pagina of Following tray, op te vullen met kleine stukjes tekst die tot actie aanmoedigen. Zo wordt app discovery aangemoedigd, en leren gebruikers stapsgewijs de app kennen.
DevEx draait op een infrastructuur bestaande uit 3 hoofdcomponenten:
- Een SvelteKit web-app.
- Een NodeJS app die authenticatie en data-requests afhandeld.
- Een NodeJS app die stream-data afhandeld.
Op de laateste wil ik focussen, want daar zit de meeste magie in. Op deze NodeJS server draait namelijk een package genaamde
(NMS). NMS kan video-streams ontvangen van meerdere plekken, waaronder , en deze terugsturen naar gebruikers. DevEx gebruikt dit om de stream van programma’s als OBS om te zetten naar in meerdere resoluties en maakt deze openbaar aan de gebruiker in de web-applicatie.Op de
vind je uitgebreide technische informatie en een reflectie op het project.